Accidental data leakage.

You’re right: https is encrypted, and cannot be sniffed.
However, bad website design can foil everything. In fact, I’d go so far as to say bad website design can easily foil everything.
To really understand what can happen, we have to understand a little bit about how the web works, and what happens when you visit a webpage.

Which sites you visit may still be visible even though you’re using an https connection. Bad webpage design can also cause forms on that page to use http instead of https connections. More dynamic pages can similarly reference non-https pages as well. Most sites get it right, but it can be extremely difficult to tell if a site’s doing things wrong.
Requests and responses
The entire web experience is based on a very simple model: you make a “request” through your web browser, and the website you’re visiting returns a “response”. Everything is built on this concept.
For example, when you visit a website like http://randomisp.com, the following sequence occurs:
- Your browser looks up the IP address for randomisp.com.
- Your browser sends a request to port 80 of the server at that IP address for the page “” (empty, or the default page) on randomisp.com.
- The web server responds with the HTML text that makes up the page.
This one transaction is only for the base HTML for the page. If that page includes images, separate request/response transactions (just like the sequence above) are repeated for each.
A secure (https) transaction is similar. Same domain, using https instead of http:
- Your browser looks up the IP address for randomisp.com.
- Your browser establishes a secure encrypted connection with port 443 on that IP for the site randomisp.com.
- Your browser then sends — through that encrypted connection — a request for the page “” (empty, or the default page).
- The web server responds — through that encrypted connection — with the HTML text that makes up the page.
Secure web forms
Forms are the usual way in which websites ask you for information. When you enter data on a form, such as your login information, and click on “Submit” (or its equivalent), the sequence is still a request for a page to which the server responds. The difference is that along with the name of the page, additional information is included.
For example, this is a form.
What you can’t see is that it includes a reference to a URL: https://randomisp.com/formdemo.php.
When you click on Submit, the following happens:
- Your browser looks up the IP address for randomisp.com.
- Your browser establishes a connection with port 443 on the server at that IP address for the site “randomisp.com”.
- Your browser then sends — through that encrypted connection — a request for the page “formdemo.php” along with the additional information “text_field: “, followed by whatever you entered, and “submit_button: Submit”.
- The web server builds a webpage that displays that information and returns the HTML — through that encrypted connection — for that page as the response.
Note that this is a secure transaction: https was used. Someone sniffing your traffic would see that you had gone to randomisp.com, but nothing else; they would not be able to see the text you entered into that form.
Bad web design
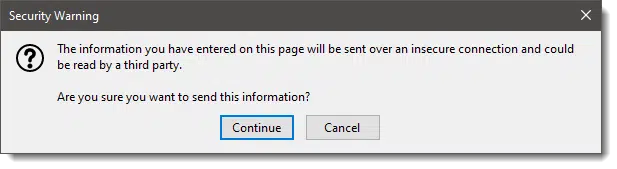
Here’s the problem: unlike the address bar in your browser or the links you click on, you can’t tell whether or not that form is requesting a secure link or not. For example, this form looks exactly the same as the first. It even goes to the same server, but any information you enter will not be encrypted when you hit “Submit”.
It does not use an https connection.
And you can’t tell.
That’s bad design.
Bad design that gets worse.
Help keep it going by becoming a Patron.
The page you’re on versus the page you get
If you’re viewing this article on the Ask Leo! website, you’re viewing it on a secure page. Have a look at the URL and you’ll see that it’s “secure” — you used an https connection to get here.
But that tells you exactly nothing about the forms on this page.
The first form is secure, and the second one is not. If you enter your data on the first form, it’s encrypted and sent securely. If you use the second form, however, your data is not encrypted, and could be sniffed.
That you are viewing the forms on an https-secure page has no impact whatsoever. It’s all about how the form was built.
How it can go wrong
All the explanations above are so we can understand this example.
- You visit your bank. You take great care to make sure the URL you go to begins with “https“, so as to ensure an encrypted connection. Let’s say you visit “https://somerandombank.com/login.php”.
- The request for “https://somerandombank.com/login.php” is made securely, and the response comes back securely.
- The response is a login page — the page on which you will enter your username and password. So far, nothing important has been encrypted. All you got was a login page with no sensitive information. There was a secure request, followed by a secure response.
- You enter your (sensitive) login information and password, and press “Submit”.
- The browser gets the URL specified in the form — the URL that you can’t see — connects to it, sends your login information as the request, and gets the next webpage to show you as the response.
Here’s the million dollar question: how do you know, before you hit Submit, that the request you’re about to make is to a secure (https) webpage?
The fact that you’re on a secure webpage means nothing. It’s the page you’re about to go to next — the page you’re about to request when you hit Submit — that needs to be secure.
And you might not be able to tell.
AJAX and other technologies
So far, I’ve discussed only forms, which are a common approach to getting information from a user, like you, to a server, like your bank’s.
Forms are based on the “request / response” approach I described at the beginning. You make a request, and the response is a new page.
There’s a technology called AJAX that allows requests and responses to happen “behind the scenes” in such a way that you don’t go to a new page each time. Google mail is a good example: many operations, such as archiving your mail or tagging messages, may not involve a new page at all, yet information is being sent back and forth to Google’s servers.
Even if you’re on a secure page, there’s no guarantee that this background request / response transfer is happening over a secure connection. It all depends on how the page was authored.
There really is no way for you to know unless you’re a geek willing to look at and understand the HTML and JavaScript that implements those pages.
Is there a solution?
Hopefully, you are already familiar with the fact that most browsers display the URL represented by a link somewhere if you hover the mouse over the link. For example, if you hover over this link you should see something like this appear somewhere on your screen:
“Submit” buttons on web forms are really just another type of “link”, if you will.
Unfortunately, even though I first wrote about this issue twelve years ago, it’s still nearly impossible in most web browsers to tell where a submit button is about to take you. (Oh, and there may not even be a submit button — for example, my search box at the top of the page here doesn’t have one. Hitting the Enter key submits the form.)
As I update this article, Firefox appears to be the only mainstream browser that warns you.

On all the others — well, your guess is as good as mine. (I’d love to hear that I’m wrong on this.)
I’m not sure there’s a simple solution, other than switching to a browser like Firefox that warns you.
As it turns out, using a VPN of some sort (I happen to use TunnelBear, but any of the reputable ones will do) also sidesteps the issue.
VPNs encrypt everything between you and the VPN service. They don’t add any encryption to the rest of the path — between the VPN service and your bank, for example — but it’s the local connection that is generally of more concern. It’s the local connection, often over open Wi-Fi connections, that presents the greatest risk.
Good website design
It really all boils down to websites being properly designed and implemented.
If you are on an https page, it’s reasonable to expect the form button you click will go through and to a secure page.
And most of the time, it is. Most sites get it right.
But some don’t.
And I’m just not sure I know how to tell.1
Do this
Subscribe to Confident Computing! Less frustration and more confidence, solutions, answers, and tips in your inbox every week.
I'll see you there!
Podcast audio
Footnotes & References
1: OK, ok, to be clear, I do know how to know, but it takes more detailed knowledge of HTML. Using your browser’s Inspect function, you can see where a Submit button or any form will take you. That doesn’t really solve the AJAX problem, but even that could be observed within Inspect. It’s just not for the faint of heart.



I read several months ago, in an article on some of the “worst” spyware out there, that it’s possible for spyware to read https information, by installing itself in the browser between the browser and the SSL layer. (Unfortunately, I didn’t save a link to the online version.)
Basically, the browser communicates internally with the SSL layer unencrypted. By wedging itself in that layer, the spyware can see everything unencrypted.
Have you heard anything of this?
-Leo
yes leo, as you kind of alluded to, you can “view” “source” and read the html for where the link is pointed to but you just about have to have atleast some knowledge of html, like us geeks…lol
-Leo
Since hovering over the ‘Login’ didn’t work, I tried entering a fake username and password. Clicking ‘Login’ gave me an unknown user/password message but the URL started ‘https’ – could this be an easy way to verify the URL of the target page?
-Leo
This comment is not directly related to this article, but it might help some people avoid a scam. I once got a phishing email for a bank I don’t have an account with. Just to see what would happen, I filled out the form on their phishing site. After entering the fake login information, it then sent me to the real bank’s website. If I hadn’t been aware that it was phishing, I would have had no idea I was phished. I would have thought that I might have just entered the password incorrectly.
I don’t know of a better way to get info to you and it may be important. In your News letter just below the link to this article I found this: MailScanner has detected a possible fraud attempt from “clicks.aweber.com” claiming to be http://www.ThisIsTrue.com. “MailScanner has detected a possible fraud attempt from “clicks.aweber.com” claiming to be” was in RED. I think I have MailScanner on my computer so I think this may be bad. I won’t click on it unless you can say nothing to worry about. More information would be appreciated.
-Leo
Hi Leo,
Excellent article! You mentioned ‘always using an encrypted VPN’ in your article. How is a VPN more secure than a single https web site implementation? Wouldn’t I need using your browser settings trick within a VPN? Thanks a lot.
An https connection is encrypted all the way between you and the web site you’re accessing.
Most sniffing attacks happen at your end, so making sure that the data is encrypted as it leaves your computer – https or VPN – is what’s important, IMO.
21-Sep-2008
Can anyone help with the settings for Firefox? It looks like the article was written in 2008 and those settings (Tools, Options, Security, Settings) was available in Firefox 3.5. In the newer version of Firefox (I’m on v5), there’s no “Settings” button, and I can’t find a similar one anywhere in Options. Please advise if you find a solution!
03-Aug-2011
The Google Chrome browser version 13.0.782.107 beta-m, and perhaps earlier versions are smart enough to show https in green when it’s safe, and in red when it’s not. The Walmart prescription renewal url is one example that demonstrates this.
04-Aug-2011
I don’t know if this is what you are talking about in podcast 87 but the Chrome browser has a padlock shown to the left of the URL for https and some other symbol such as symbol within a circle that you can hover over to get a message saying something like you are not on a secure webpage. This was an unpopular change to the browser when it was implemented, but I don’t know if it is still a problem for Google.
That’s only after you’ve gone to the page. 🙂 It doesn’t tell you if the form on the page you’re on takes you to an http or https page.
After reading this article, I’m back to Firefox as my default browser. Firefox warned me when I used Leo’s non-https: form. It pretty much solves the problem described in this article. Many computer help websites say it’s the best browser for security features.
I’m using the new Edge browser on this page. Instead of a padlock icon in the address bar, there is a circled exclamation point. Clicking on it, I see a message in red “Your connection to this site isn’t fully secure”. This is followed by a warning not to enter any sensitive information. Going to other articles on Ask Leo! shows a padlock in the address bar.
Firefox version 74.0 shows this same page as having a secure connection using the default settings.
It appears that Edge picks up on the examples that Leo used in his article. Or, am I missing something else?
It’s more likely because of some old comments where an image (my signature) is included as non-https, which makes it “mixed content”. I’m surprised FireFox doesn’t complain.
I am using Firefox version 74 also. This webpage shows as a lock with an exclamation point over one corner. If I click on that lock, it says parts of this page are not secure. When I click on the second form above, I get a response back that says I am about to send some information over an insecure connection. It seems Firefox is not happy with me clicking on that link and gives me a warning to be sure I know what I am doing.
READING BETWEEN THE LINES:
The message I get from this article, Leo, is that secure web pages ain’t secure!
Yeah, so O.K., that’s a tad overblown. But seriously, the takeaway I get from this is that an “https://” page only protects what THEY send US. To secure what WE send THEM requires a completely separate and distinct invocation of the “https://” protocol… and we have (almost) NO Earthly way of knowing whether they have made that invocation correctly or not — or even made it at all!
Another (and very strange) takeaway that I get from this article, is almost the exact reverse: If the web page’s author wishes it, his page can be “secure” (as to what WE send HIM) without our ever knowing it! If the content of the page itself isn’t confidential — e.g., a standard login page — then only the form itself (whereby we send our credentials) actually needs to be “https://”. The page as a whole can be ordinary, garden-variety “http://”, but with the form (and ONLY the form) for sending our login info secured by “https://” — and (again) there will be absolutely no indication to the user at all that the form is protected!
You mentioned that, for us to be protected, an “https://” page needs to be set up correctly. I will add to this my (extremely vague) understanding that this is a complicated process, involving “certificates” and encryption algorithms. Any such complexity will always greatly increase the risk of error.
I might also add my understanding that, although it is ubiquitous, “https://” is not free. It requires a monthly or yearly payment of a substantial sum of money for a web page owner to obtain “https://” functionality — and even then, as mentioned just above, it must be done correctly to be effective.
Thanks, Leo, for adding greatly to the uncertainties of our online lives. 🙂
If the page is designed correctly, and most pages from banks and serious e-commerce sites protect the data you send them. And if the submission sends you to an unsecured page, you will know after the fact, unfortunately, too late. You can avoid this problem by using Firefox browser which warns you when sending to an unsecured page.